Come si fa un cronometro in HTML?
Riepilogo dell’articolo:
Come fare un cronometro usando JavaScript e HTML
Come si fa un orologio funzionante in HTML
Come fare un cronometro in JavaScript
Come contare il tempo in Javascript
Come visualizzare il tempo in HTML usando JavaScript
Come impostare il timer in html js
Come fare il cronometro utilizzando HTML e CSS
Come visualizzare il tempo in input html
Come impostare un timer per 10 secondi in JavaScript
Come aggiungo un cronometro
Come iniziare e fermare il timer in JavaScript
Domande:
- Come si fa un cronometro usando JavaScript e HTML?
Risposta: Per creare un cronometro utilizzando JavaScript e HTML, segui questi passaggi:
Passaggio 1: creare la struttura di base del cronometro.
Passaggio 2: creare un display per vedere l’orario.
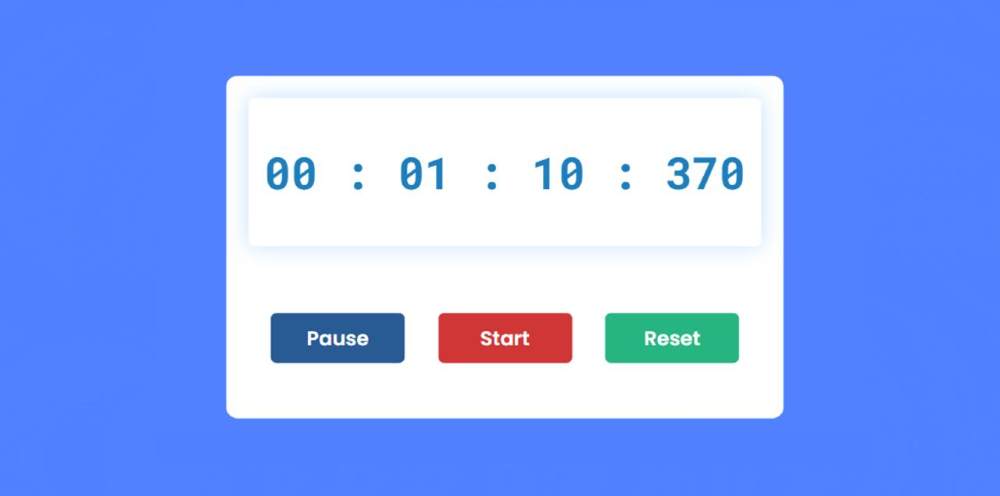
Passaggio 3: creare 3 pulsanti in StopWatch utilizzando HTML CSS.
Passaggio 4: attiva un semplice cronometro utilizzando JavaScript. - Come si fa un orologio funzionante in HTML?
Risposta: Per creare un orologio funzionante in HTML, segui questi passaggi:
Assicurati di allegare il tuo file CSS al file HTML.
Passaggio 1: creare il design di base dell’orologio.
Passaggio 2: disegna due linee colorate nell’orologio.
Passaggio 3: crea altre quattro righe.
Passaggio 4: disegna un cerchio nel mezzo dell’orologio analogico.
Passaggio 5: fare tre mani nell’orologio.
Passaggio 6: attivare l’orologio analogico con il codice JavaScript. - Come fare un cronometro in JavaScript?
Risposta: Per creare un cronometro in JavaScript, è possibile utilizzare le funzioni setTimeout e ClearTimeout. Ecco un esempio di come creare un cronometro:
Passaggio 1: utilizzare la funzione setTimeout per eseguire un’espressione JavaScript dopo un numero specifico di millisecondi.
Passaggio 2: utilizzare la funzione ClearTimeout per annullare l’esecuzione della funzione setTimeout. - Come contare il tempo in Javascript?
Risposta: Il modo più semplice per contare il tempo in JavaScript è usare l’oggetto data. Puoi usare la data.Metodo ora () per ottenere l’ora corrente in millisecondi. Memorizzando il valore prima e dopo l’esecuzione di una funzione, è possibile calcolare la differenza per ottenere il tempo di esecuzione. - Come visualizzare il tempo in HTML usando JavaScript?
Risposta: Per visualizzare l’ora in HTML utilizzando JavaScript, è possibile assegnare il valore di data/ora al contenuto di un elemento HTML. Ad esempio, è possibile utilizzare la proprietà InnerHTML per impostare il contenuto di a OElemento con un ID di “DateTime”.
- Come impostare un timer in html js?
Risposta: è possibile impostare un timer in HTML utilizzando JavaScript utilizzando i metodi setTimeout e setInterval. Il metodo setTimeout esegue una funzione dopo che è trascorso un tempo specifico di tempo, mentre il metodo setInterval esegue ripetutamente una funzione dopo un periodo di tempo specifico. - Come fare un cronometro utilizzando HTML e CSS?
Risposta: Per creare un cronometro utilizzando HTML e CSS, è possibile utilizzare i seguenti stili CSS e il codice JavaScript:
CSS:
Body {Font-Family: Arial; Background: #0776de; }
#cronometro .tempo {margin -left: -25px; }
#stopwatch span {}
#StopWatch Button {Font-size: 22px; -Webkit-Appearance: Nessuno; confine: nessuno; }
JavaScript:
funzione start () {stop (); timerInterval = setInterval (function () {timer += 1/60;} - Come visualizzare il tempo in input html?
Risposta: Per visualizzare l’ora in un input HTML, è possibile utilizzare il etichetta. Per impostazione predefinita, il controllo del tempo verrà visualizzato il tempo in formato 24 ore. - Come impostare un timer per 10 secondi in JavaScript?
Risposta: è possibile creare un conto alla rovescia del timer di 10 secondi in JavaScript utilizzando la funzione setInterval. Ecco un esempio di come impostare un timer per 10 secondi:
setInterval (function () {console.log (“10 secondi trascorsi”); }, 10000); - Come aggiungo un cronometro?
Risposta: Per aggiungere un cronometro al tuo progetto, segui questi passaggi:
Passaggio 1: sposta il playhead all’inizio della clip.
Passaggio 2: vai al pannello degli effetti e cerca “tempo”.
Passaggio 3: fare clic, tenere premuto, trascinare e rilasciare l’effetto del codice temporale sulla clip. - Come iniziare e fermare il timer in JavaScript?
Risposta: In JavaScript, è possibile avviare e arrestare un timer utilizzando le funzioni ClearTimeout e ClearInterval. Le funzioni setTimeout e setInterval restituiscono ID univoci, che possono essere utilizzati per cancellare il timer e arrestare l’esecuzione del codice.

[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come fare un cronometro usando JavaScript e HTML
Come creare un semplice cronometro utilizzando JavaScriptStep 1: Crea la struttura di base del cronometro.Passaggio 2: creare un display per vedere l’orario.Passaggio 3: creare 3 pulsanti in StopWatch utilizzando HTML CSS.Passaggio 4: attiva un semplice cronometro utilizzando JavaScript.
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come si fa un orologio funzionante in HTML
Assicurati di allegare il tuo file CSS al file HTML.Passaggio 1: creare il design di base dell’orologio.Passaggio 2: disegna due linee colorate nell’orologio.Passaggio 3: crea altre quattro righe.Passaggio 4: disegna un cerchio nel mezzo dell’orologio analogico.Passaggio 5: fare tre mani nell’orologio.Passaggio 6: attivare l’orologio analogico con il codice JavaScript.
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come fare un cronometro in JavaScript
Come creare un cronometro in javascriptsettimeout (“espressione Javascript”, milliseconds); cleartimeout (id di setTimeout ());
Cache
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come contare il tempo in Javascript
Il modo più semplice per tracciare il tempo di esecuzione è utilizzare un oggetto da data. Usando la data. Ora () che restituisce il numero totale di millisecondi trascorsi dall’epoca UNIX, possiamo archiviare il valore prima e dopo l’esecuzione della funzione da misurare e quindi ottenere la differenza dei due.
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come visualizzare il tempo in HTML usando JavaScript
Visualizza data e ora utilizzando JavaScript (lato client)
Per prima cosa dobbiamo definire dove la data/ora deve essere mostrata nella pagina HTML aggiungendo un ID a un E.G. <arco> O <P> elemento. Ora assegniamo la data/ora al contenuto (InnerHTML) dell’elemento con ID ="appuntamento".
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come impostare il timer in html js
Come impostare un timer nel metodo JavaScriptSettimeout (). Il metodo setTimeout () esegue una funzione particolare dopo che è trascorso un periodo di tempo specifico. Sintassi.Metodo setInterval (). Il metodo setInterval () esegue ripetutamente una funzione particolare dopo una quantità di tempo specifica.
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come fare il cronometro utilizzando HTML e CSS
Come creare un cronometro in JavaScriptBody {Font-Family: Arial; Background: #0776de; } #StopWatch {.tempo {margin -left: -25px; } #StopWatch Span {#StopWatch Button {Font-size: 22px; -Webkit-Appearance: Nessuno; bordo: nessuna; funzione start () {stop (); timerInterval = setInterval (function () {timer += 1/60;
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come visualizzare il tempo in input html
Per creare il controllo del tempo usando HTML, abbiamo <tipo di input = “tempo”> tag, dove il valore temporale può essere utilizzato nell’attributo di tipo di <ingresso> etichetta. Per impostazione predefinita, il controllo del tempo visualizzerà l’output in formato 24 ore.
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come impostare un timer per 10 secondi in JavaScript
È possibile creare un conto alla rovescia del timer di 10 secondi in JavaScript utilizzando la funzione setInterval ().
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come aggiungo un cronometro
Quindi come farlo è davvero semplice spostiamo la nostra testa di gioco all’inizio della clip, quindi andiamo all’effetto. E cerca il tempo. Codice. Clicca a sinistra Tieni premuto e rilascia la nostra clip. Quindi ora abbiamo il nostro
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come iniziare e fermare il timer in JavaScript
JavaScript offre due funzioni Cleartimeout () e clearInterval () per annullare o fermare il timer e fermare l’esecuzione del codice. Il setTimeout () e il setInterval () restituiscono entrambi un ID univoco. Questi ID sono utilizzati da ClearTimeout () e clearInterval () per cancellare il timer e arrestare in anticipo l’esecuzione del codice.
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Qual è il codice JavaScript per il tempo
Codice di clock JavaScript (12 ore):
gethours (); lascia mm = data. getminutes (); lascia ss = data. getSeconds (); Let session = "SONO"; if (hh == 0) {hh = 12; } if (hh > 12) {HH = HH – 12; sessione = "PM"; } hh = (hh < 10)
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come si visualizzano il tempo ora in HTML
Data di utilizzo. ora () per ottenere il timestamp attuale veloce.
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come aggiungo un timer al mio sito web
Quindi creiamo il tuo widget. Inizia scegliendo un modello adatto al tuo caso. Migliore. Fai clic su Continua con questo modello. Per impostare il tuo timer. È necessario scegliere uno dei tre tipi disponibili che inizi
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come aggiungere orologio in HTML CSS
Crea un orologio analogico utilizzando HTML, CSS e JavaScriptStep 1: creare la struttura di base dell’orologio usando HTML. Output: Passaggio 2: disegna due segni colorati da 1 a 12 sull’orologio. Produzione.Passaggio 3: disegna tre mani per indicare il tempo sull’orologio.Passaggio 4: attivare l’orologio analogico con il codice JavaScript.Avvolgimento delle parole!
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come creare un orologio usando HTML e CSS
Come creare un orologio analogico con JavaScript & Csscreate un indice. file html e scrivi il codice di seguito.Crea uno stile. File CSS e scrivere il codice di seguito.Ora puoi aggiungere l’orologio. Immagine PNG.Crea un’ora di mano, una mano minuti e una seconda mano.Ancora una volta spostati all’indice.
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Qual è l’elemento temporale in HTML
IL <tempo> L’elemento HTML rappresenta un periodo specifico nel tempo. Può includere l’attributo DateTime per tradurre le date in formato leggibile dalla macchina, consentendo risultati migliori dei motori di ricerca o funzionalità personalizzate come promemoria. Può rappresentare uno dei seguenti: Un tempo su un orologio 24 ore su 24.
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Qual è il tempo di input e i secondi in HTML
tipo di input ="tempo"
Il tipo di input del tempo viene utilizzato per creare campi di input che consentono agli utenti di inserire facilmente l’ora (ore e minuti, a volte secondi). Il valore del tipo di input del tempo è comunemente in formato 24 ore"HH: mm"). Se il tempo include secondi, il formato è sempre "HH: MM: SS".
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come ritardare 1 secondo in javascript
Riepilogo per ritardare l’esecuzione della funzione in JavaScript di 1 secondo, avvolgere un’esecuzione della promessa all’interno di una funzione e avvolgere la risoluzione della promessa () in un setTimeout () come mostrato di seguito. setTimeout () accetta il tempo in millisecondi, quindi setTimeout (FN, 1000) dice a JavaScript di chiamare FN dopo 1 secondo.
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come impostare il timer per 2 minuti usando JavaScript
Jsvar intervallo; function coighdown () {clearInterval (intervallo); intervallo = setInterval (function () {var timer = $ (‘.js-timeout ‘). html (); timer = timer. split (‘:’); var minuti = timer [0];
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] C’è un widget clopwatch
Ancora una volta aggiornato, stiamo solo per far apparire i widget. Andare all’orologio. E ne abbiamo uno nuovo chiamato stopwatch. Una volta posizionato puoi ridimensionarlo se vuoi. Ma funziona proprio come il cronometro
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come faccio a mettere un cronometro sulla schermata di blocco
Come faccio a ottenere l’orologio da mostrare quando il mio telefono è offopi l’app di impostazioni su smartphone Android.Scorri verso il basso e seleziona Display.Tocca Schermata di blocco.Seleziona sempre mostra il tempo e le informazioni su cui si visualizza sempre.
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come avviare il timer in javascript
Il metodo setTimeout ()
finestra.setTimeout (funzione, millisecondi); La finestra.Il metodo setTimeout () può essere scritto senza il prefisso della finestra. Il primo parametro è una funzione da eseguire. Il secondo parametro indica il numero di millisecondi prima dell’esecuzione.
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come si aggiunge un orologio digitale in HTML
oggi = new Date (); var time = oggi. gethours () + ":" + Oggi. getminutes () + ":" + Oggi.
[/WPREMARK]
[wppremark_icon icon = “quote-left-2-solid” width = ” 32 “altezza =” 32 “] Come mostrare il tempo in HTML da JavaScript
Se si desidera mostrare la data sul lato client, usa invece JavaScript (vedi sopra).<! Doctype Html> <html lang ="en">Configuriamo prima il formato tempo (timefmt) utilizzando un #config, quindi #echo (output) il "Local_date":<P>Data/ora: mm/dd/yyyy hh: mm<br> <!–#<P>Data/ora: mm/dd/yyyy hh: mm<br> <!–#
[/WPREMARK]



